Équipes & solutions 100% Françaises
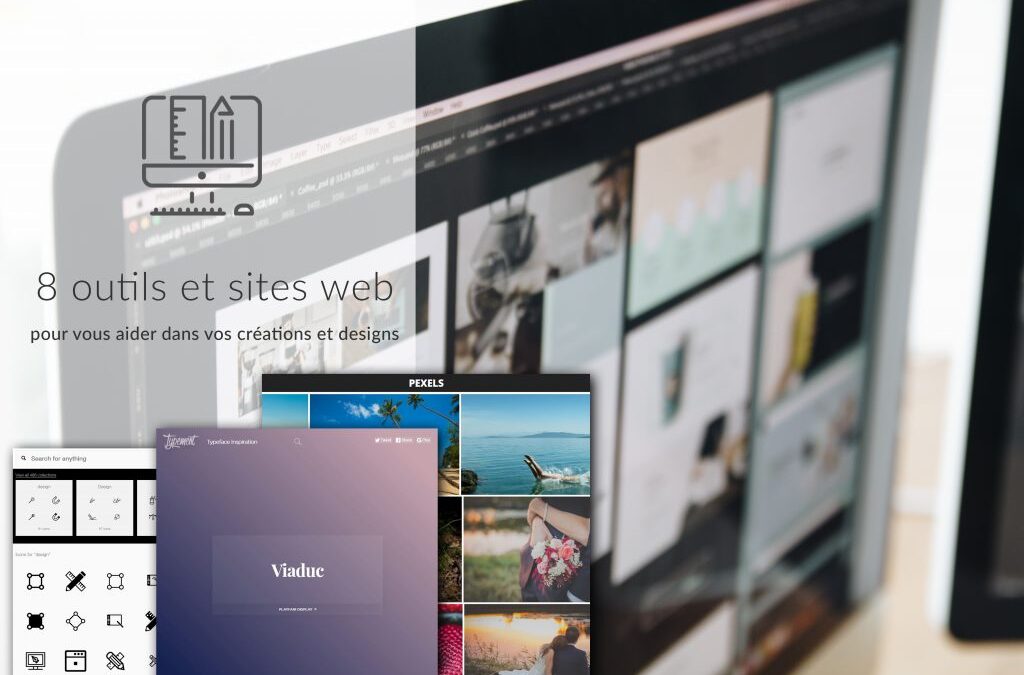
Créer des contenus graphiques et design de qualité n’est pas toujours facile, heureusement, il existe des outils et des sites internet créés exclusivement pour vous faciliter la tache : recherche de couleurs, de typographies, d’images gratuites, voici 8 outils et tops sites qui vous aideront dans vos créations les plus originales.
1- L’extension de navigateur Eye Dropper – Color picker
Cette petite extension pour navigateur s’installe très rapidement et vous permet de sélectionner n’importe quelle couleur sur un site internet afin d’en extraire ses codes RVB, hexadécimal ou encore HSL. Ainsi, vous pourrez reproduire exactement la même couleur sur vos logiciels Photoshop, Illustrator, ou encore sur votre site internet.
2- Le site htmlcolorcodes.com
On reste dans les couleurs pour cette fois vous aider à harmoniser vos couleurs, trouver des teintes, des déclinaisons… Si vous avez déjà le code de votre couleur, mais souhaitez trouver des couleurs complémentaires ou teintes, rentrez le code dans le sélecteur puis cliquez sur « Take it for a spin » ! Ainsi grâce au menu déroulant qui apparaît vous pouvez trouver des déclinaisons de couleurs pour créer les plus belles harmonies.
3- Un top 3 des meilleurs sites d’images gratuites
Vous n’avez pas d’illustrations pour votre article, ou vous souhaitez illustrer rapidement un post sans vous prendre la tête ? Dénichez les plus belles photographies sur ces sites :
1- Pexels : Très connu mais on ne s’en lasse pas, ce site regorge de photos de haute qualité, libres de droit et magnifiques ! Attention, les recherches sont à faire uniquement en anglais.
2- Unsplash : Dans le même genre que Pexels, vous y trouverez d’aussi belles photos de qualité. Là aussi, les recherches sont à faire en anglais.
3-Pixabay : Un peu plus classique, il fera cependant le bonheur de beaucoup. Les photos sont également de très bonne qualité et peuvent permettre d’illustrer pas mal de propos. Ici, vous pouvez faire vos recherches en français et en anglais.
4- L’extension FontFaceNinja
Encore une extension pour navigateur, mais cette fois pour identifier les polices/typographies d’un site. Une fois installée, il vous suffit de cliquer sur le petit ninja dans votre barre de navigateur et de passer votre souris sur le texte contenant la police qui vous intéresse sur le site. Il vous affichera alors le nom de celle-ci, et même son prix, sa taille, le code hexadécimal utilisé ainsi que l’espace entre les lettres, pratique !
5- Flaticon, thenounproject et inconstore.co
Ces trois sites regorgent d’icônes en tous genres qui vous permettront d’illustrer des paragraphes sur un site, un propos sur une infographie ou encore un argument sur un flyer, bref, très utile ! Petit bémol : les recherches se font en anglais.
6- Trois sites de création de visuels « pour les nuls »
Vous débutez, n’avez pas d’inspiration ou ne savez pas vous servir des gros logiciels de création ? Faites quand même aboutir vos idées grâce à ces sites : Canva, Pixteller et Pablo.buffer.com
Ces trois sites sont pleins de templates pour créer à l’infini et sortir des créations pro sans pour autant avoir de compétences particulières en design.
7- Choisir sa police sans faute de goût
Vous avez une phrase, un slogan, un mot, mais vous ne savez pas quelle police choisir en fonction de votre design ? Typement.com va vous y aider : ce site vous permet d’écrire le mot, la phrase qu’il vous faut avec des polices différentes que vous ferez défiler avec les flèches de votre clavier. Une fois la police idéale trouvée vous pourrez la télécharger directement depuis le site Google Font.
8- Trouver des fonds/backgrounds pour vos créations
Il n’est pas toujours facile de trouver des fonds pour nos créations, même des plus simples, voici deux sites sur lesquels vous devriez trouver votre bonheur : toptal.com et freebiesgallery.com
Ces sites fonctionnent soit par catégories soit par mots-clés.
Vous disposez désormais d’outils de qualité et de sites très utiles pour la création de vos designs, il ne reste plus qu’à faire appel à votre imagination, et si vous avez comme projet la création d’un site web, vous pouvez également faire appel à nous ! Rendez-vous sur www.viaduc.fr !